説明は以下の流れで行います。
この中で大事な項目は、「クライアントサイドのソース - HTML ファイル」、「クライアントサイドのソース - ActionScript」、「publish.swf の生成」の 3 つです。
この中で大事な項目は、「クライアントサイドのソース - HTML ファイル」、「クライアントサイドのソース - ActionScript」、「publish.swf の生成」の 3 つです。
はじめに
Red5 と ActionScript を用いて簡単なアプリを作成します。多少長い記事なってしまいますがお付き合いください。今回制作したアプリのソースは以下のリンクからダウンロードできます。
ファイルダウンロード
完成品
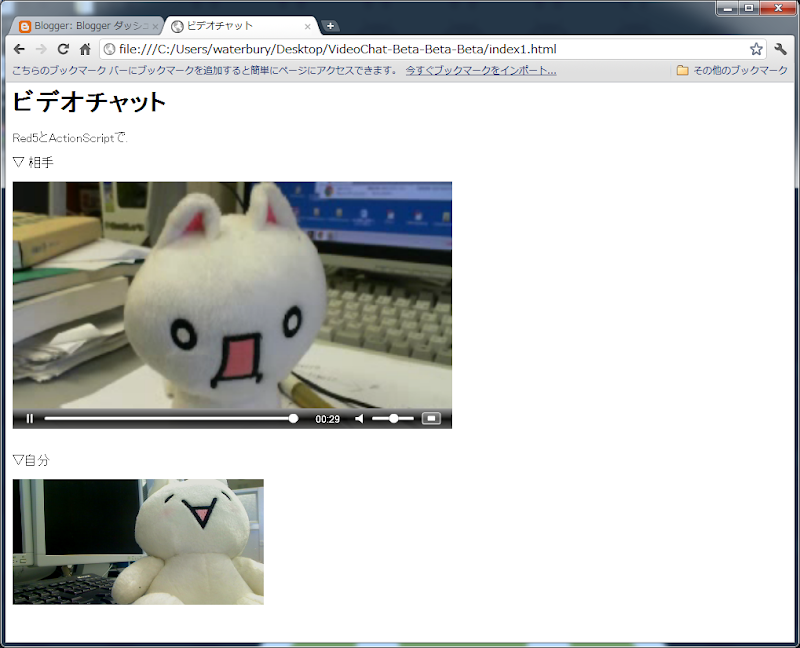
今回作成するアプリの完成品を以下に載せます。上のプレイヤーは相手側の動画をキャプチャし それを表示しており、下のプレイヤーは自分側の動画をキャプチャし表示しています。
こういうものを作れるんだと思っていただけたかと思います。
環境構成
今回アプリ開発で使用した開発環境は以下になります。サーバサイド
- OS : FreeBSD 8.2
- Java : OpenJDK6
- Red5 : 0.9.1 Final
クライアントサイド
- 開発 : Fhash Develop
- 使用言語 : HTML, ActionScript
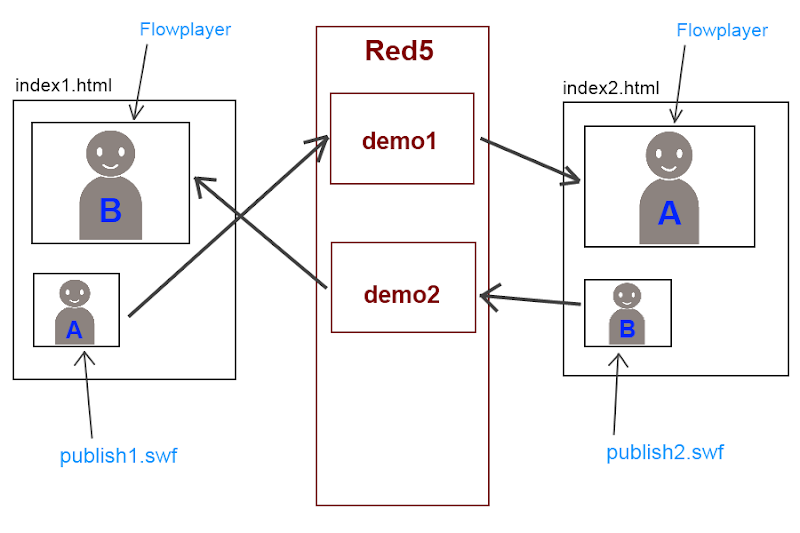
アプリの概要を図で説明
今回作るアプリの概要を簡単に図で説明します。※人物の画像はこちらのものを使用させていただきました。

A を自分、B を相手と仮定し、index1.html に A がアクセス、index2.html に B がアクセスしたとして説明します。
アプリの基本的な動き
今回作成するアプリの基本的な動きを index1.html を例に簡単に説明します。A が index1.html にアクセスした場合、publish1.swf で demo1 というチャンネルにカメラと音声の情報を渡し、その情報をB(相手)が見ているページの Flowplayer 内に出力する。
という形をとっています。
index2.html でも同様の動作をするので説明は割愛させていただきますが、index1.html と同じ動作を index2.html でもするので簡易的なビデオチャットができます。
クライアントサイドのソース - HTML ファイル
上で説明した HTML ファイル(index1.html)のソースを以下に載せます。■ head 要素
■ body 要素
ビデオチャット
Red5とActionScriptで.
▽相手
▽自分
Flowplayer を使用しているので head 要素に API を読み込んでいます。Flowplayer の使い方はこちらを参照してください。
NetConnection と NetStream クラスの説明
今回、サーバを介してアプリを作っていく際、大事になるのが NetConnection と NetStream というクラスです。NetConnection
サーバとの接続に使用するクラス。以下、ActionScript 3.0 コンポーネントリファレンスガイド から概要を抜粋します。
NetConnection クラスは、Flash Player と Flash Media Server アプリケーションの間、または Flash Player と Flash Remoting を実行しているアプリケーションサーバーの間に双方向の接続を作成します。NetConnection オブジェクトは、クライアントとサーバーの間のパイプに似ています。NetStream オブジェクトで、パイプを通してストリームを送信します。
以下、使い方の例。
var nc:NetConnection = new NetConnection(); //NetConnection オブジェクトを作成.
nc.connect("サーバのIPアドレス"); // サーバとの接続.引数はストリーミングサーバのアドレス.
NetStream
実際にデータの送信を行う場合に用いるクラス。以下、ActionScript 3.0 コンポーネントリファレンスガイド から概要を抜粋します。
NetStream クラスは、Flash Player と Flash Media Server の間、または Flash Player とローカルファイルシステムの間に単方向のストリーミング接続を開きます。NetStream オブジェクトは、NetConnection オブジェクト内のチャンネルです。このチャンネルは、NetStream.publish() を使用してストリームをパブリッシュするか、NetStream.play() を使用して、パブリッシュされたストリームにサブスクライブし、データを受信できます。ライブ (リアルタイム) データおよび以前に記録したデータをパブリッシュすることも、再生することもできます。NetStream オブジェクトを使用して、サブスクライブしているすべてのクライアントにテキストメッセージを送信することもできます。
以下、使い方の例。
var camera:Camera;
var ns:NetStream = new NetStream(nc); //メディアファイルを再生するときに使用できるストリームを作成し、NetConnection オブジェクトにデータを送信.
ns.attachCamera(camera); //カメラのキャプチャ開始
ns.publish("チャンネル名"); //"チャンネル名" にストリームを介してサーバにデータを送信.
上の例はカメラのキャプチャしたものを publish() メソッドを利用してストリームを介してサーバにデータを送信します。
クライアントサイドのソース - ActionScript
実際にサーバとやり取りを行う部分です。ソース以下に説明を加えます。package {
import flash.display.*;
import flash.events.*;
import flash.media.*;
import flash.net.*;
public class VideoChat extends Sprite {
private var camera:Camera;
private var video:Video;
private var nc:NetConnection;
private var ns:NetStream;
public function VideoChat() { // ■ ----- コンストラクタ -----
init();
}
private function init():void { // ■ ----- 初期化メソッド -----
stage.quality=StageQuality.HIGH; //画質を高に.
stage.scaleMode = StageScaleMode.NO_SCALE; //Flash Player のウィンドウのサイズが変更された場合でもサイズが維持されるように指定.
stage.align = StageAlign.TOP_LEFT; //配置を指定.ステージを左上の隅に揃えるよう指定.
camera = Camera.getCamera(); //ビデオをキャプチャする Camera オブジェクトへの参照を返す
camera.setMode(320,160,15); //カメラの縦,横,FPSの指定
if(camera != null){ //カメラ繋いでたら setupCamera()メソッドを呼ぶ
setupCamera();
}else{ //繋いでなかったらエラー出力
trace("カメラがありません。カメラを取りつけ、再度試してください。");
return;
}
nc = new NetConnection(); //NetConnection オブジェクトを作成.
nc.objectEncoding = ObjectEncoding.AMF0; //オブジェクトが ActionScript 1.0 および 2.0 の Action Message Format 形式を使用して直列化されることを指定
nc.addEventListener(NetStatusEvent.NET_STATUS,onNetStatus); //イベント登録
nc.connect("サーバのIPアドレス"); // サーバとの接続.引数はストリーミングサーバのアドレス.
}
private function setupCamera():void { // ■ カメラの初期化とビデオストリームを指定、画面に表示など
video = new Video(camera.width,camera.height); //初期化
video.attachCamera(camera); //表示するカメラからのビデオストリームを指定.ビデオオブジェクトとカメラオブジェクトを関連付ける.
addChild(video); //画面に表示する.インスタンスを表示リストに登録する
}
private function sendVideo():void { // ■ 接続が成功した場合に呼ばれるメソッド
ns = new NetStream(nc); //メディアファイルを再生するときに使用できるストリームを作成し、NetConnection オブジェクトにデータを送信.
ns.attachCamera(camera); //カメラ キャプチャ開始
ns.publish("demo1"); //demo1(チャンネル名)にストリームを介してサーバにデータを送信.
}
private function onNetStatus(evt:NetStatusEvent):void { // ■ イベントに関するメソッド.
switch(evt.info.code){ //各イベントに対してswichで管理
case "NetConnection.Connect.Success":
trace("接続成功");
sendVideo();
break;
case "NetConnection.Connect.Closed":
trace("接続解除");
break;
case "NetConnection.Connect.Faild":
trace("接続失敗");
break;
case "NetConnection.Connect.Rejected":
trace("接続拒否");
break;
default:
trace("evt.info.code");
}
}
}
}
13 ~ 15 行目 VideoChat() : コンストラクタ
コンストラクタです。init() メソッドを呼んでいます。17 ~ 33 行目 init() : 初期化メソッド
Flash プレイヤーやビデオをキャプチャを行っています。if 文でカメラを繋いでいたらsetupCamera() メソッドを呼び、繋いでいなかったらエラーを吐くようになっています。また、NetConnection オブジェクトを作成し、エンコードとイベント登録、サーバとの接続をしています。
35 ~ 39 行目 setupCamera() : カメラの初期化と画面に表示などを行うメソッド
Video オブジェクトを生成してカメラの初期化を行い、attachCamera () メソッドでビデオオブジェクトとカメラオブジェクトを関連付け、addChild() メソッドで画面に表示しています。41 ~ 45 行目 sendVideo() : 接続が成功した場合に呼ばれるメソッド
NetStream クラスを使用してデータの送信を行っています。47 ~ 65 行目 onNetStatus() : イベントに関するメソッド
17 ~ 31 行目 init () メソッドの addEventListener () メソッドで呼ばれるメソッド。各イベントに対して swich で管理。"NetConnection.Connect.Success" だった場合は 39 ~ 43 行目の sendVideo() メソッドを呼び、データの送信を行います。その他はオブジェクトのステータスに従いエラーログを出力。
publish.swf の生成
ここがおそらく一番簡単ですが一番大事な部分になると思います。publish.swf は HTML ファイルの 21 行目の .swf ファイルのことです。このファイルがないと自分の画面を表示できません(表示しない場合は必要ないですが)。
ですので この .swf ファイルを生成してやる必要があります。また、このアプリでは index1.html と index2.html の 2 つのファイルを用いてビデオチャットを行っていますので生成するファイルも 2 つ必要になります。
ファイルの生成
ファイルの生成は、今回クライアントサイドの開発は Fhash Develop を用いているのでこちらを使って行います。生成の仕方は Fhash Develop のツールバーの「構成の選択」から "リリース" を選択し、「プロジェクトをテスト」をクリックしコンパイルします。コンパイルに成功するとプロジェクト名と同じ名前の .swf ファイルが、今回のアプリでいくと VideoChat-Alpha/VideoChat/bin の中に生成されます。
このファイルを index1.html の場合には publish1.swf に名前を変更するだけ(ファイル名は好みのものでよい)です。その際は「クライアントサイドのソース - ActionScript」の 44 行目 ns.publish() メソッドの引数を "demo1" にしてやる必要があります。
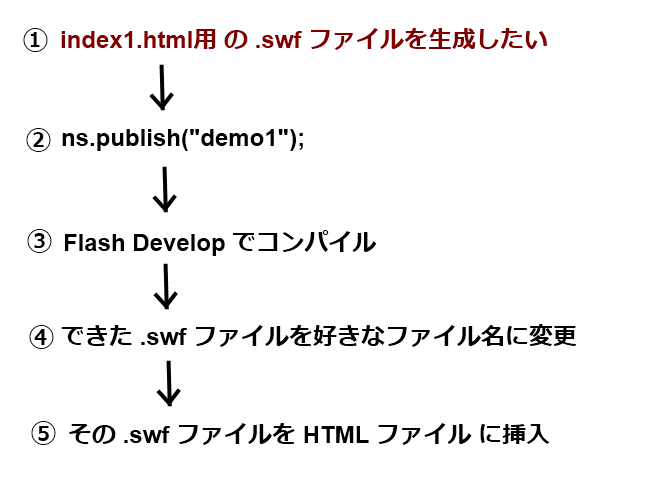
以下に箇条書きでまとめます。

index2.html の場合は②の引数を "demo2" に、④も好きなファイル名に変更します。
おわり
以上で説明は終わりです。丁寧に書いたつもりですが、分かりにくかったり くどい説明になっている箇所もあるかと思います。コメントなので質問など受け付けます。わかる範囲でお答えしていきたいと思っています。また自宅サーバや VPS を使ってこのアプリを使用する場合はセキュリティ対策をしっかりと行った上で試してください。
今回参考にさせていただいたWebサイトやブログの管理人の皆さま ありがとうございました。
0 件のコメント:
コメントを投稿